Identifying the Problem
Before jumping into the new prototypes, I got familiar with the pain points in the current event editor by watching past user interview recordings and trying out the event editor myself!



Saving organizers time in creating and sharing events
Internship
UI/UX Design
Figma
Miro
User Tests
Prototype
Hi-Fi Screens
5 weeks

Five to Nine’s platform makes it easy for organizers to create, manage, and promote their events by having all the tools they need in one place. At the start of my internship, their event editor update was in its beginning phases, so my first project was to validate their new flow through user testing and use those insights to develop a production-ready design.
Before jumping into the new prototypes, I got familiar with the pain points in the current event editor by watching past user interview recordings and trying out the event editor myself!



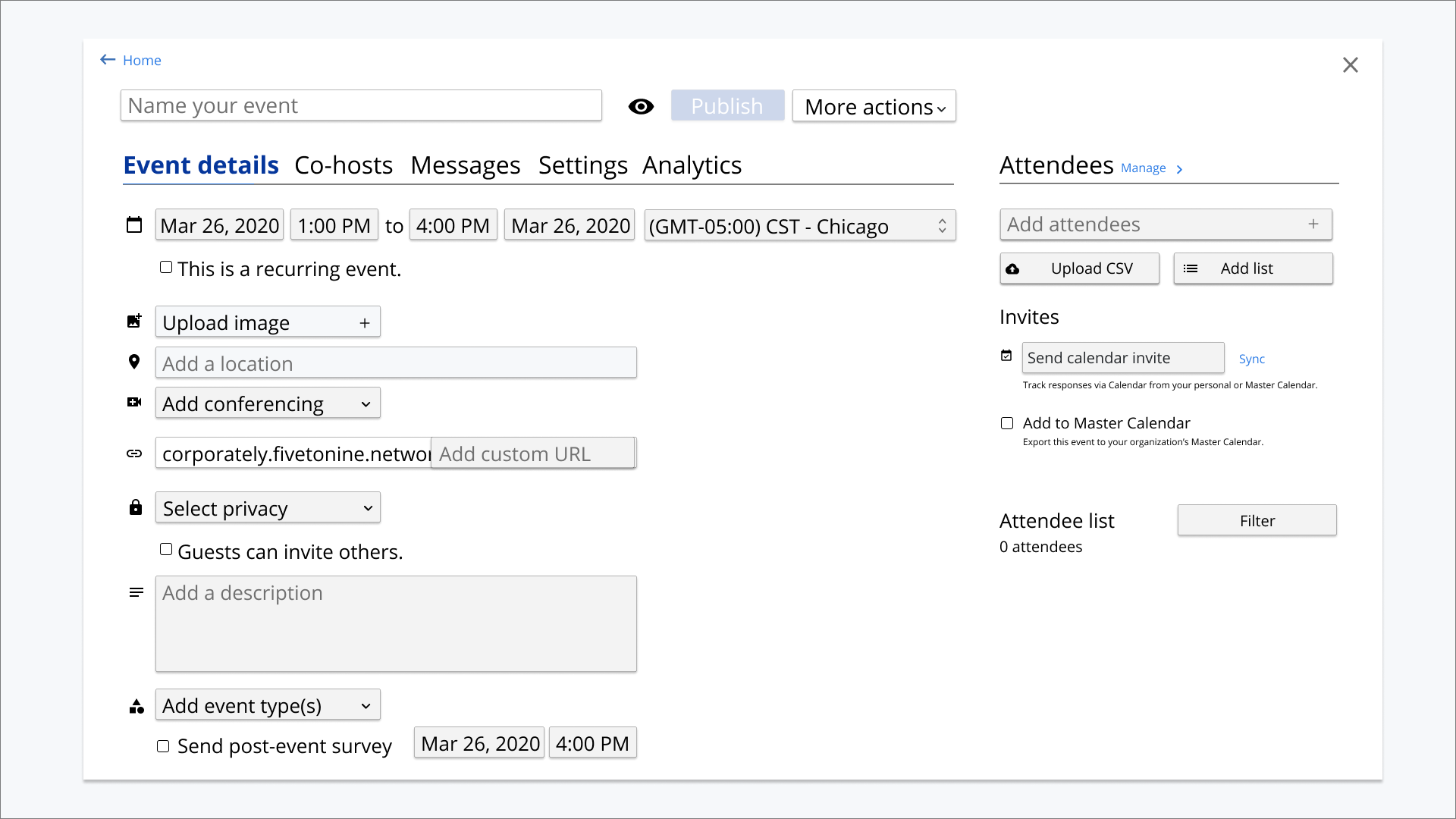
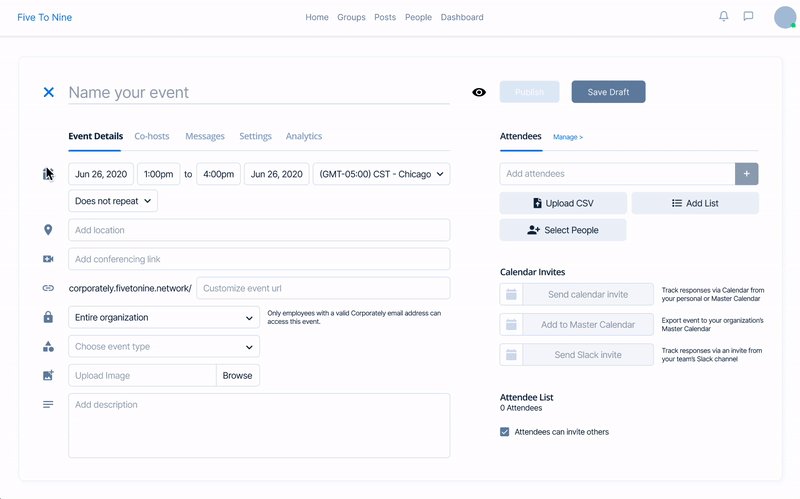
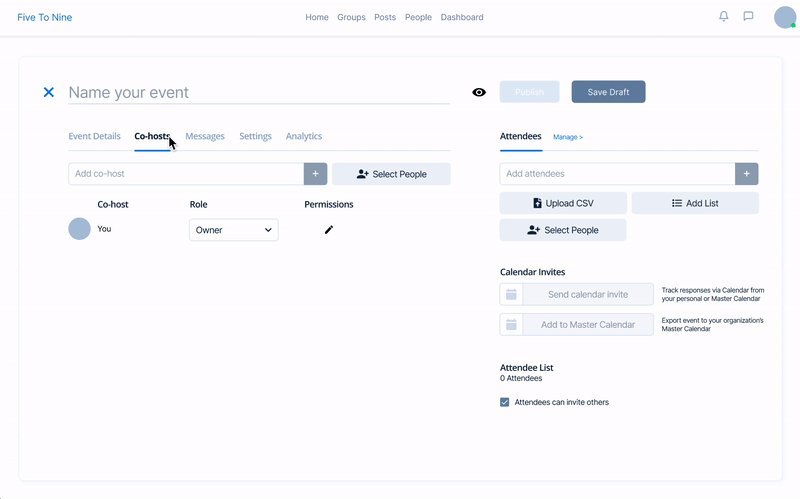
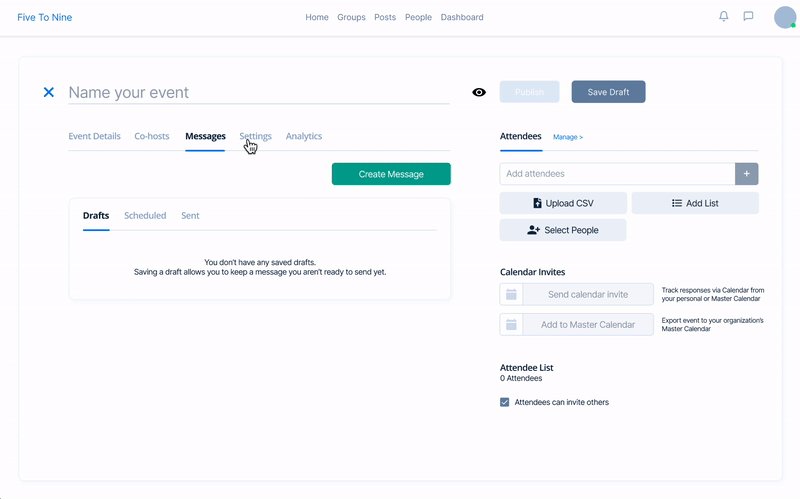
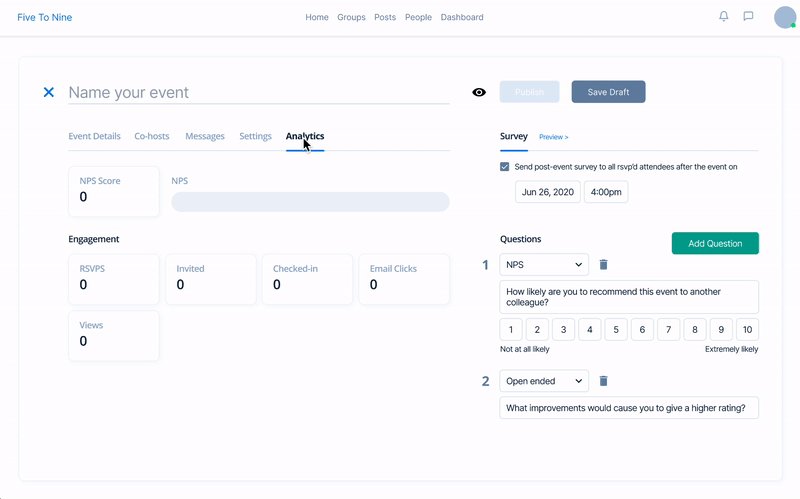
Now that I understood the event editor's problems, I was ready to look at the latest wireframes they had! The new flow they created moves away from having a long scrollable form to a more structured and flexible editor:

Their latest wireframe for the event editor
Overall, the direction of their wireframes addressed a lot of the current editor's pain points, so I worked on further improving the usability and aesthetic of their design!
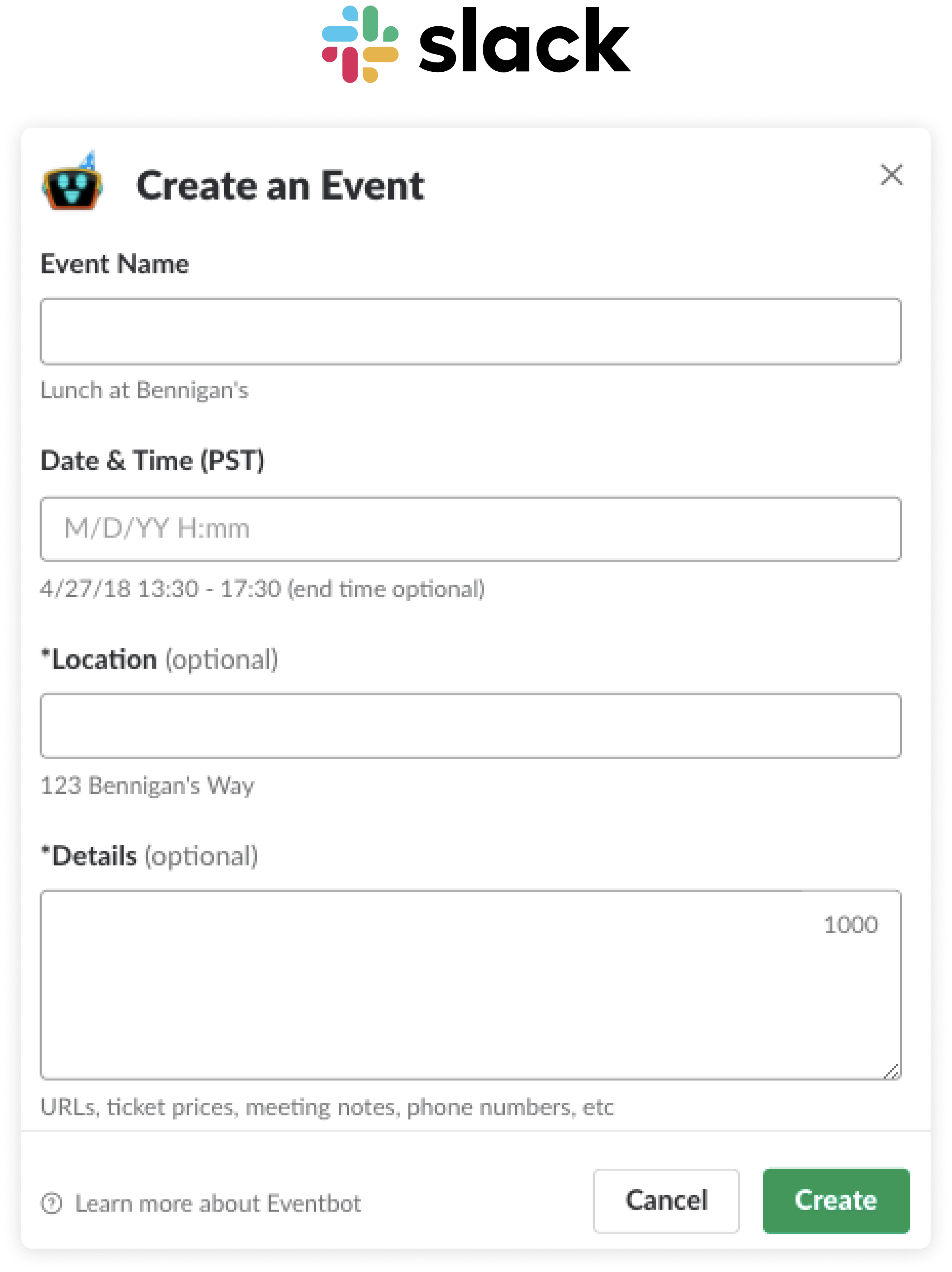
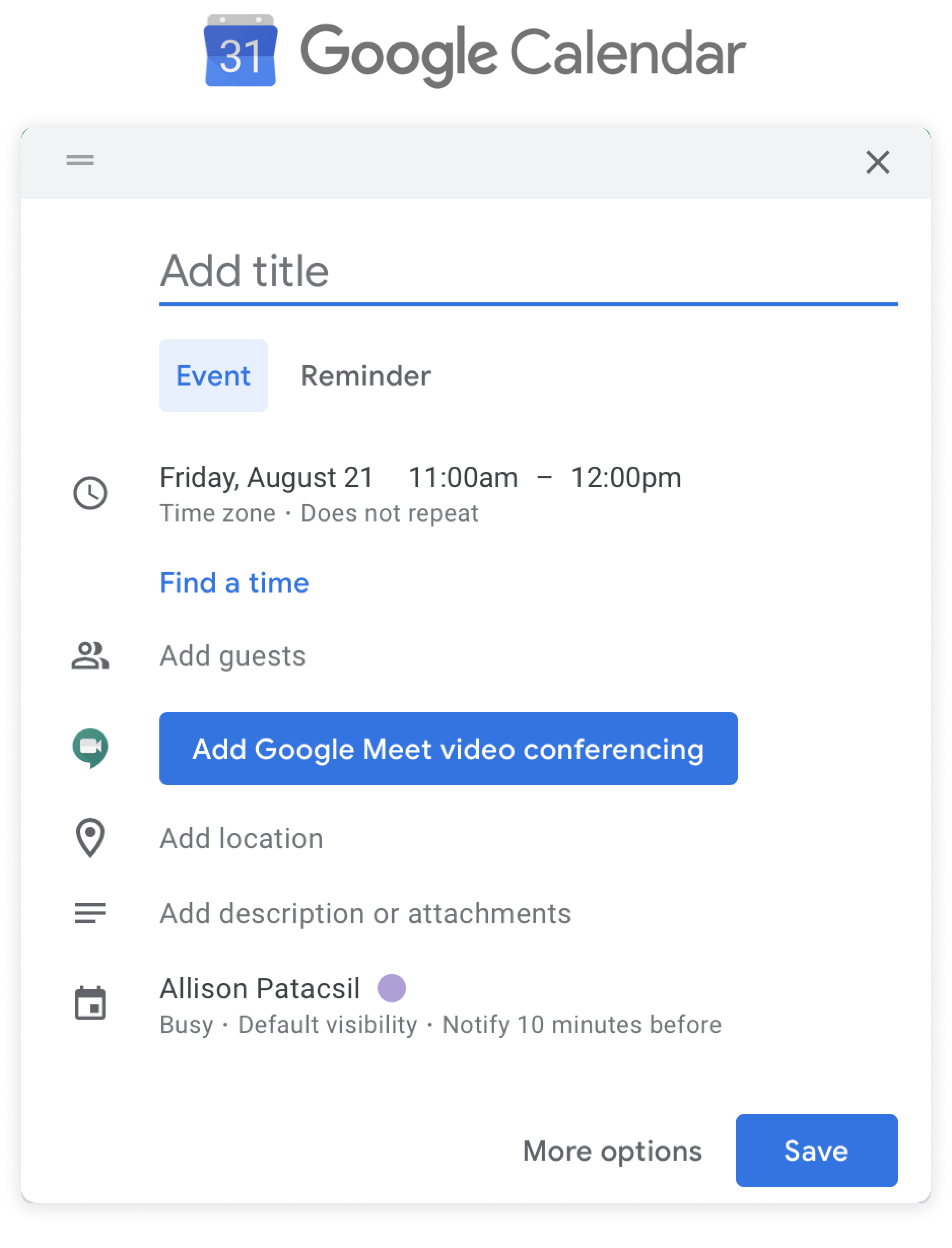
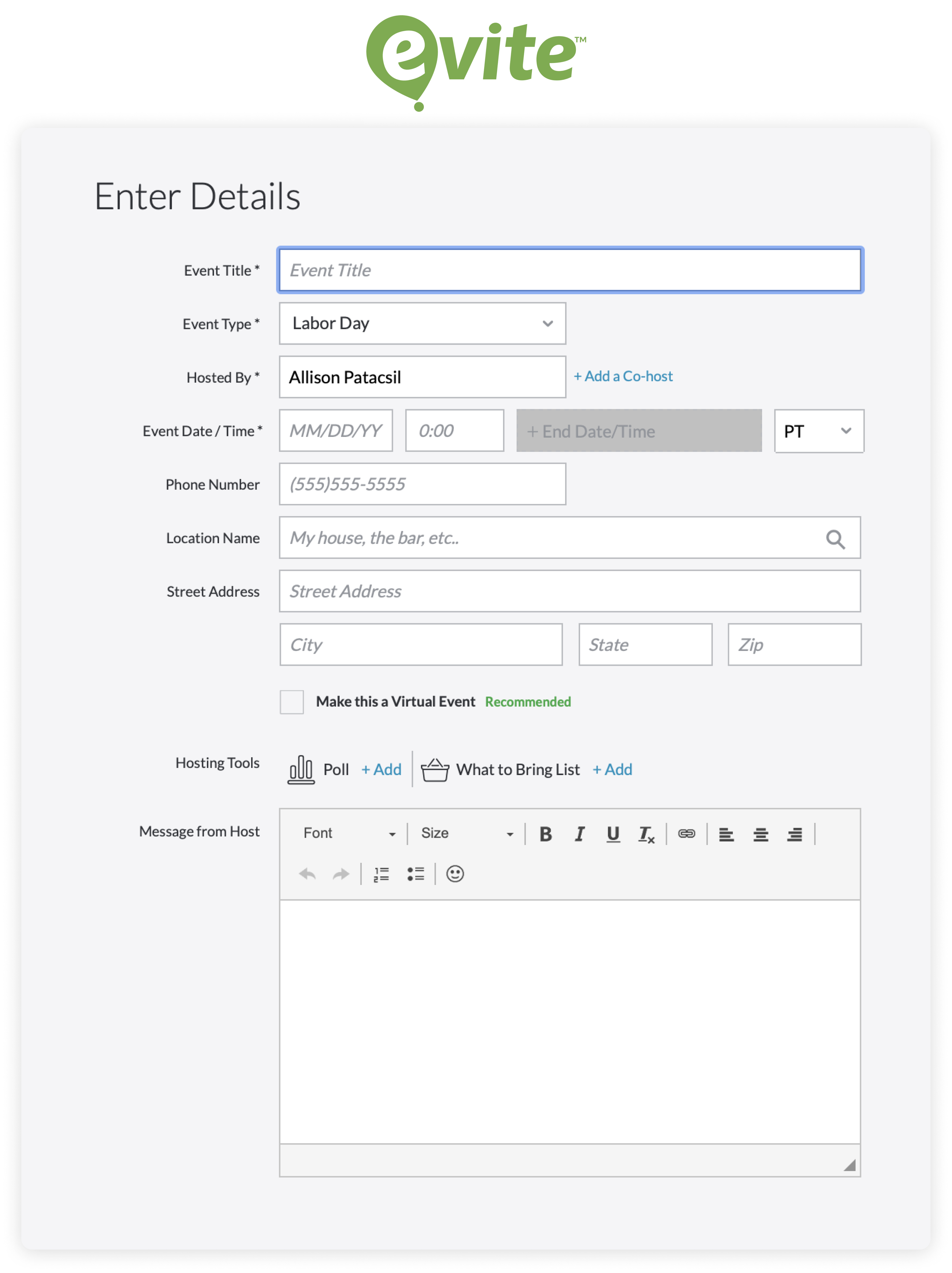
Before improving the latest wireframes, I did a competitive analysis to see how other sites handle event creation and management. Specifically, I wanted to assess their visual decisions and learn what inputs they include & how they handle capturing information.

Shows which inputs are optional
Examples for what you can input
Date & time input are combined
Inviting people is a separate flow
Details is a “catch-all”

Placeholders for each input field
Date & time input are separate
Universal icons to label the inputs
Selected states where user is typing
Settings hidden in “More Options”
Management tools are limited

Shows which inputs are optional
End date/time is optional
Placeholders for each input field
Shows preview as you fill out form
Add questions for guests to answer
Only sends via email, text, or link
The biggest takeaway from exploring Slack, Google Calendar, and Evite was that they have clean designs and make information digestable by clearly labeling and organizing inputs. This makes the tedious process of inputting information seem easy and even delightful, which I want to implement in Five to Nine's event editor!
And while these are all great tools for creating and sharing events, they all (excluding Evite's premium plan) lack the capability to fully manage and analyze their events in real-time, which I saw as an opportunity to make Five to Nine stand out by improving their event editor's management and analytic tools.
Now that I had more knowledge of the domain, I was ready to start designing! I took the low-fidelity wireframes created before my internship and worked on creating a high-fidelity prototype for user testing.

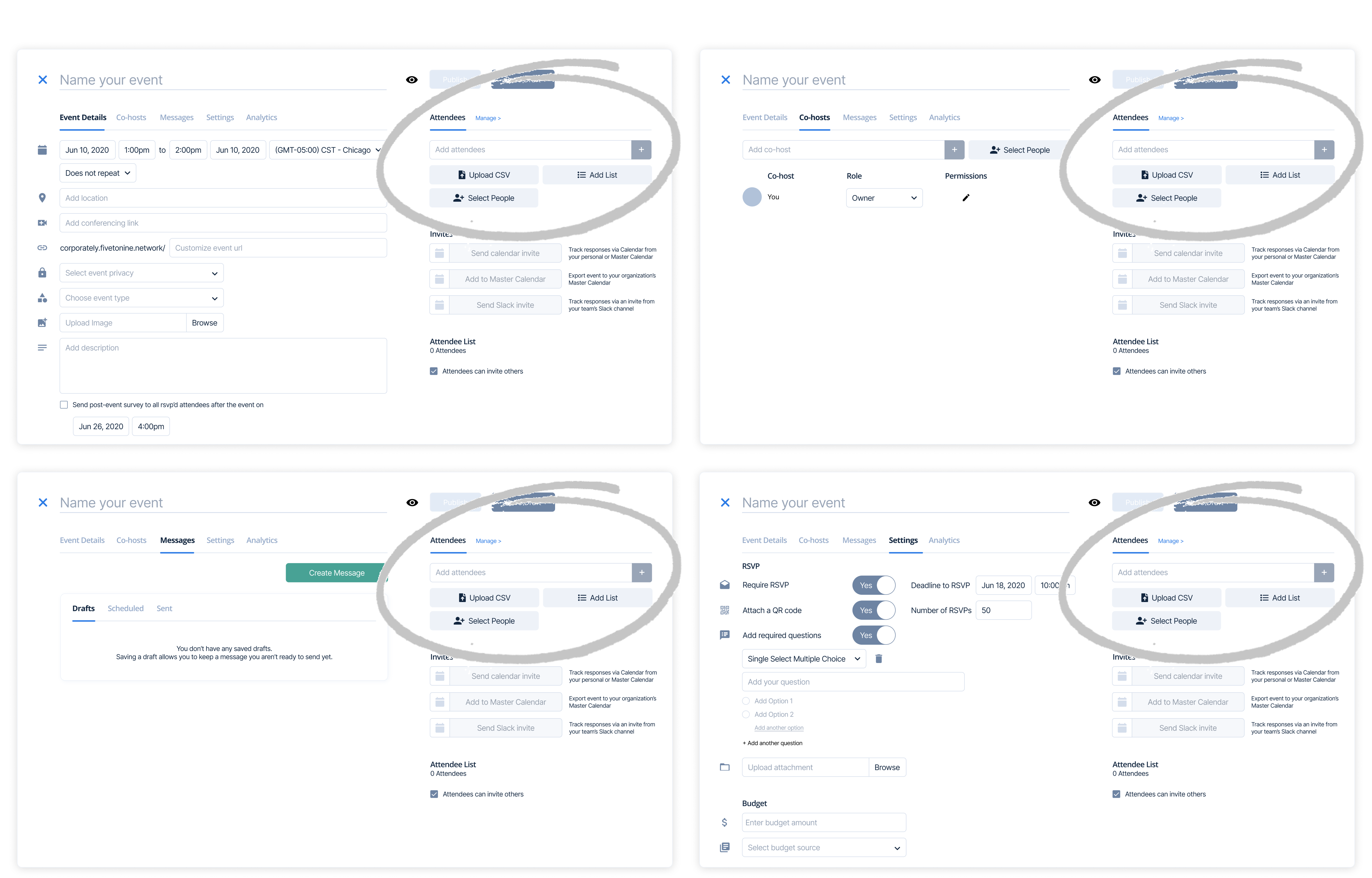
After building out a testing environment in Figma, I was ready to test the prototype with clients! The focus for testing was to validate that the new flow and features save users time in creating and communicating events by hopefully reducing points of confusion and adding flexibility. Here are some of the key takeaways:

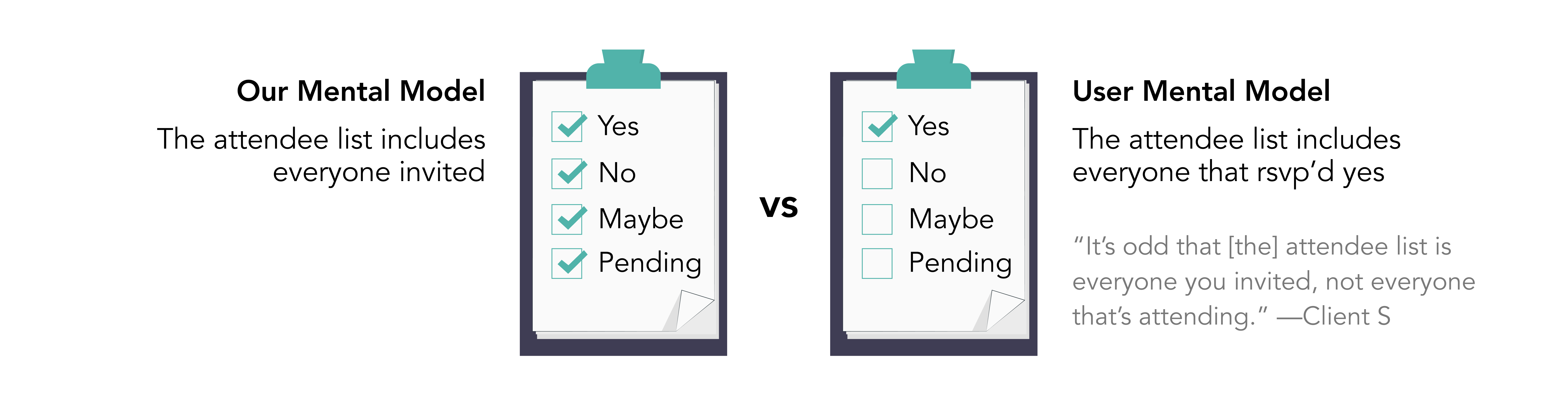
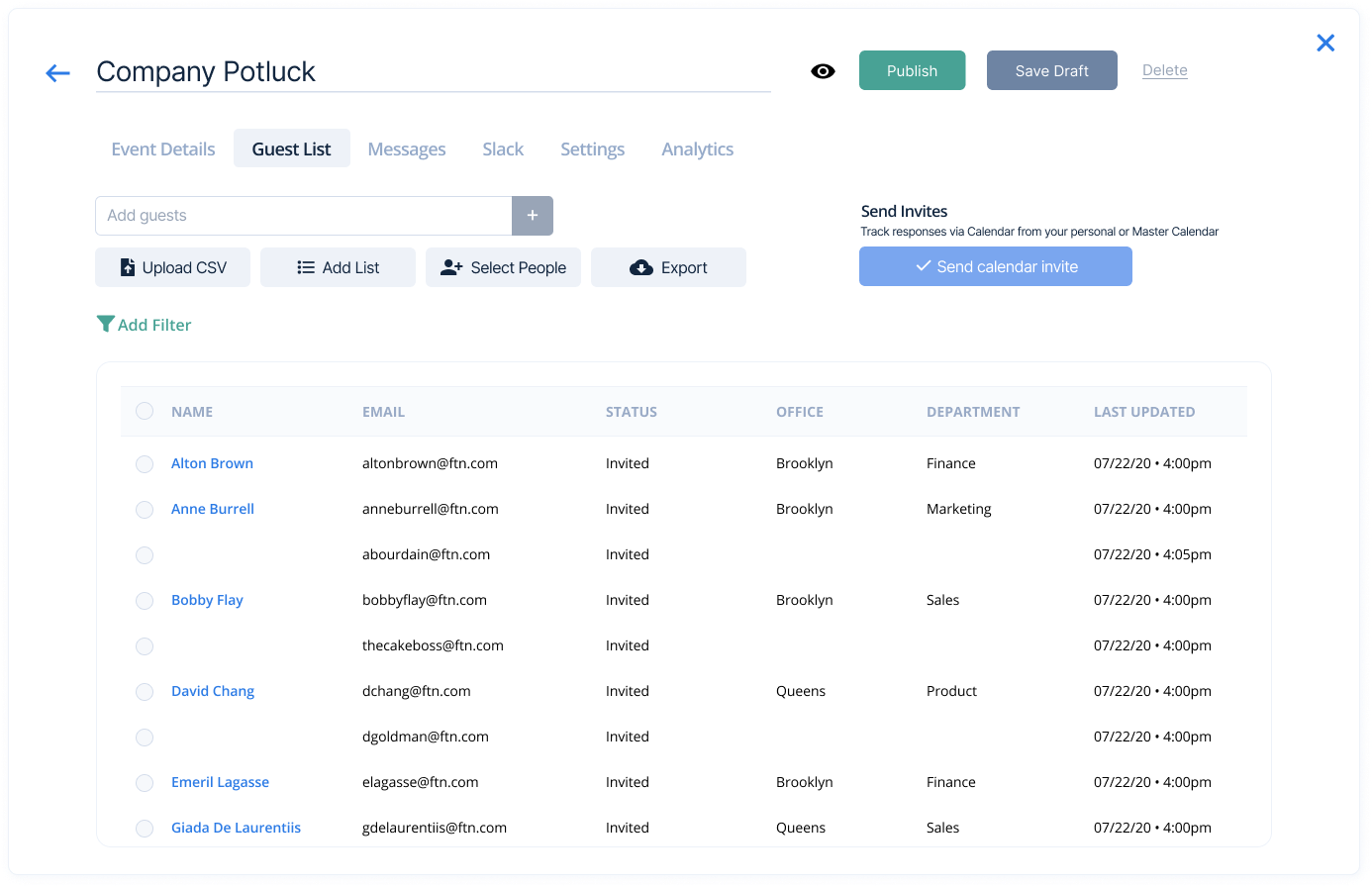
We had the attendee list on every tab because who you're inviting is a big component of your event so we wanted to make it easily accessible and discoverable, however...
100% of testers failed to notice that the attendee list was on every tab

And when we pointed this out to them, 50% of users found it confusing to have it on every tab and the other 50% noted its benefits (e.g. less clicks, can always see who they've invited), but this would only be beneficial if they noticed it, which they didn't 🙃
Solution: Remove the attendee list from every tab & add an "attendees" tab in the navbar where users can edit the attendee list
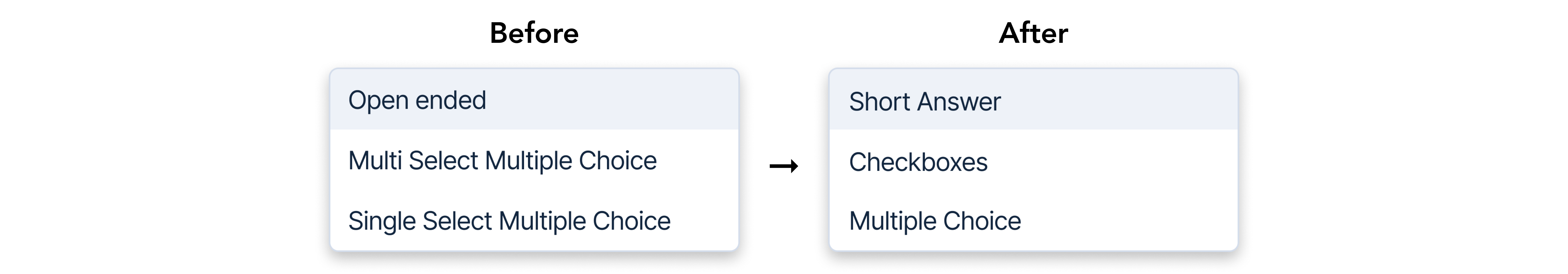
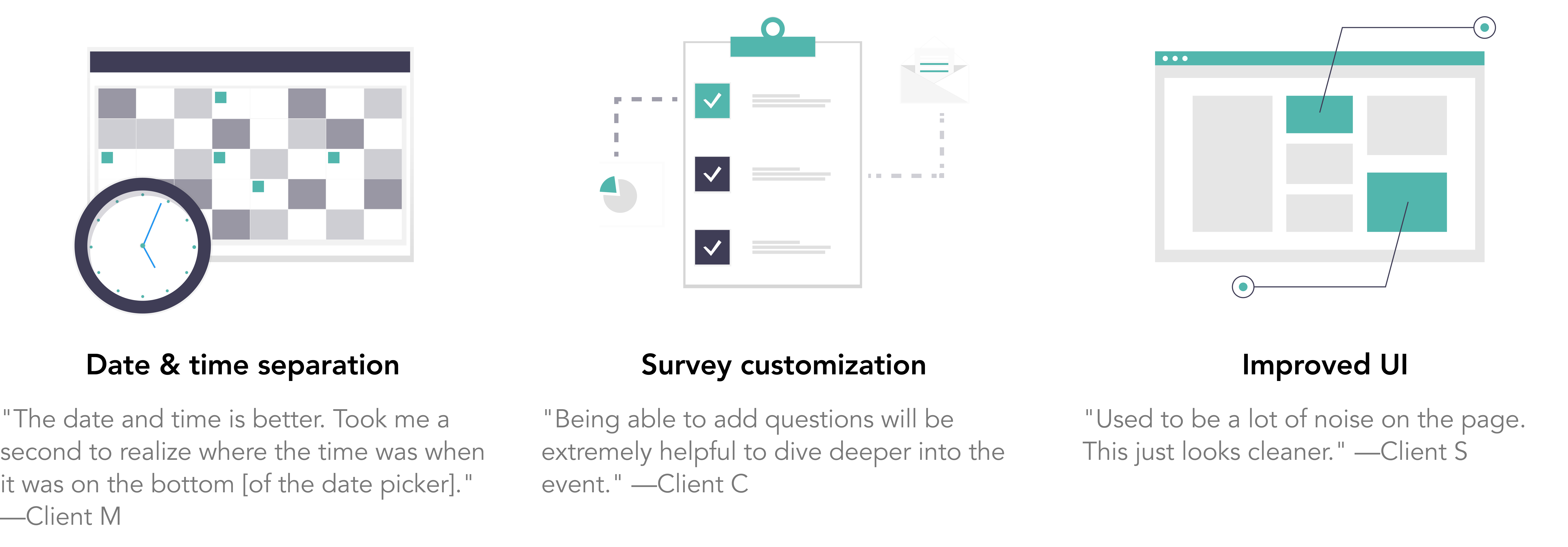
"What's the difference between multi-select and single-select?" —Client A

Solution: Use more descriptive, everyday language

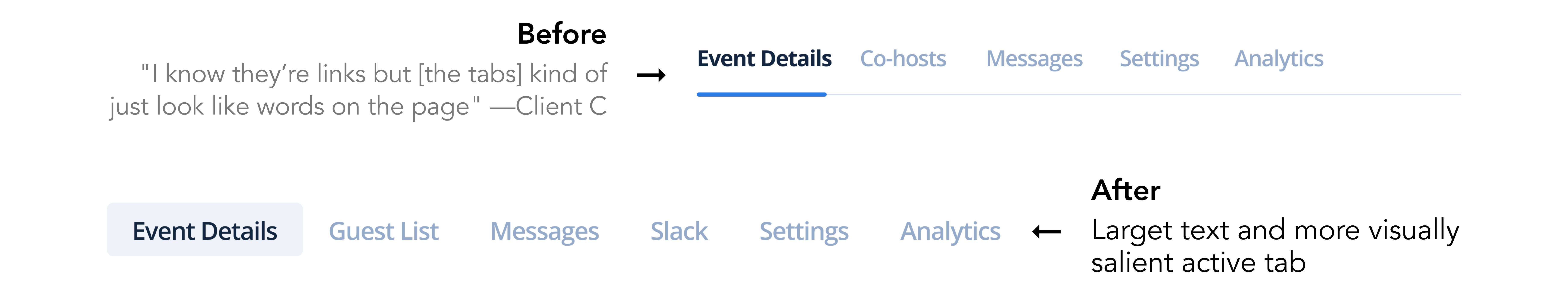
Solution: Add a solid background to the active tab and increase text size
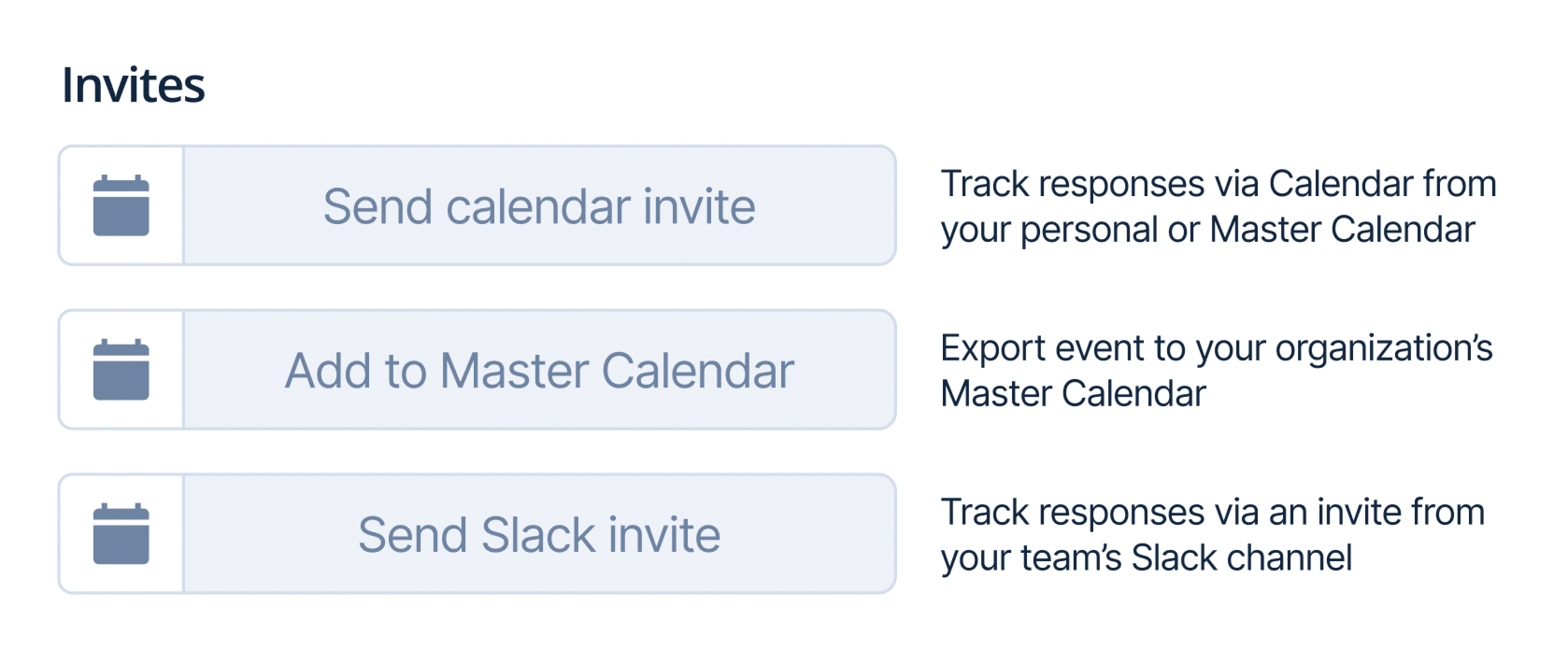
"Send calendar invite" sends guests a google calendar invite to the event they can RSVP to, while "Add to master calendar" simply puts the event on the company-wide google calendar for people to see.
75% of testers were unclear how they were different

Although there are already descriptions about what each do, testers pointed out that since they were both listed under the headline "Invites", they associated them together as both being invitations.
Solution: Add headers and space between the two options so they appear visually different


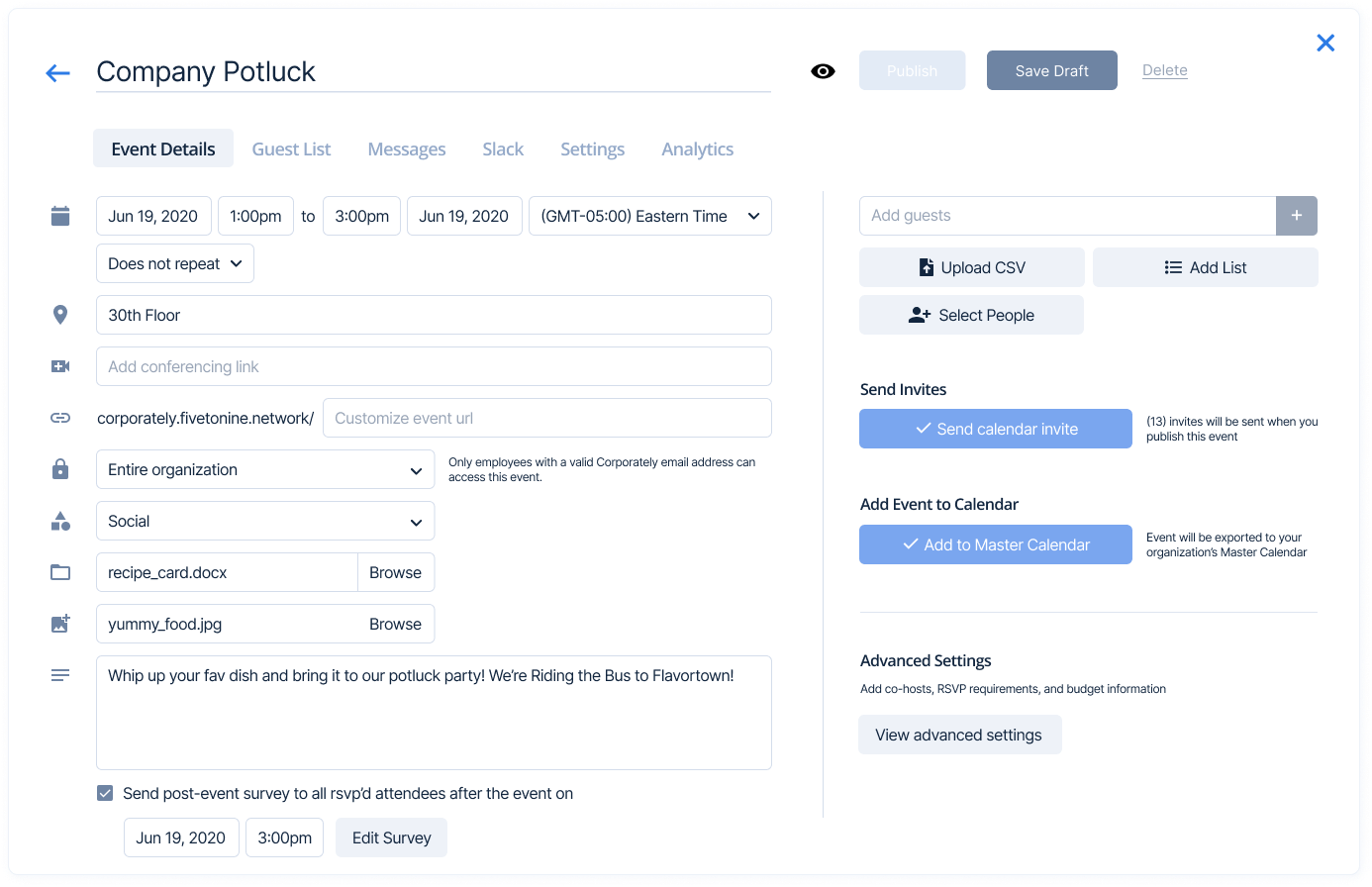
Event details: Add the event name, description, time and date, physical location and conferencing link, select the privacy and event type, & upload images and necessary files

Guest list: Add guests to your event by uploading a csv, adding a list, or selecting users on the platform

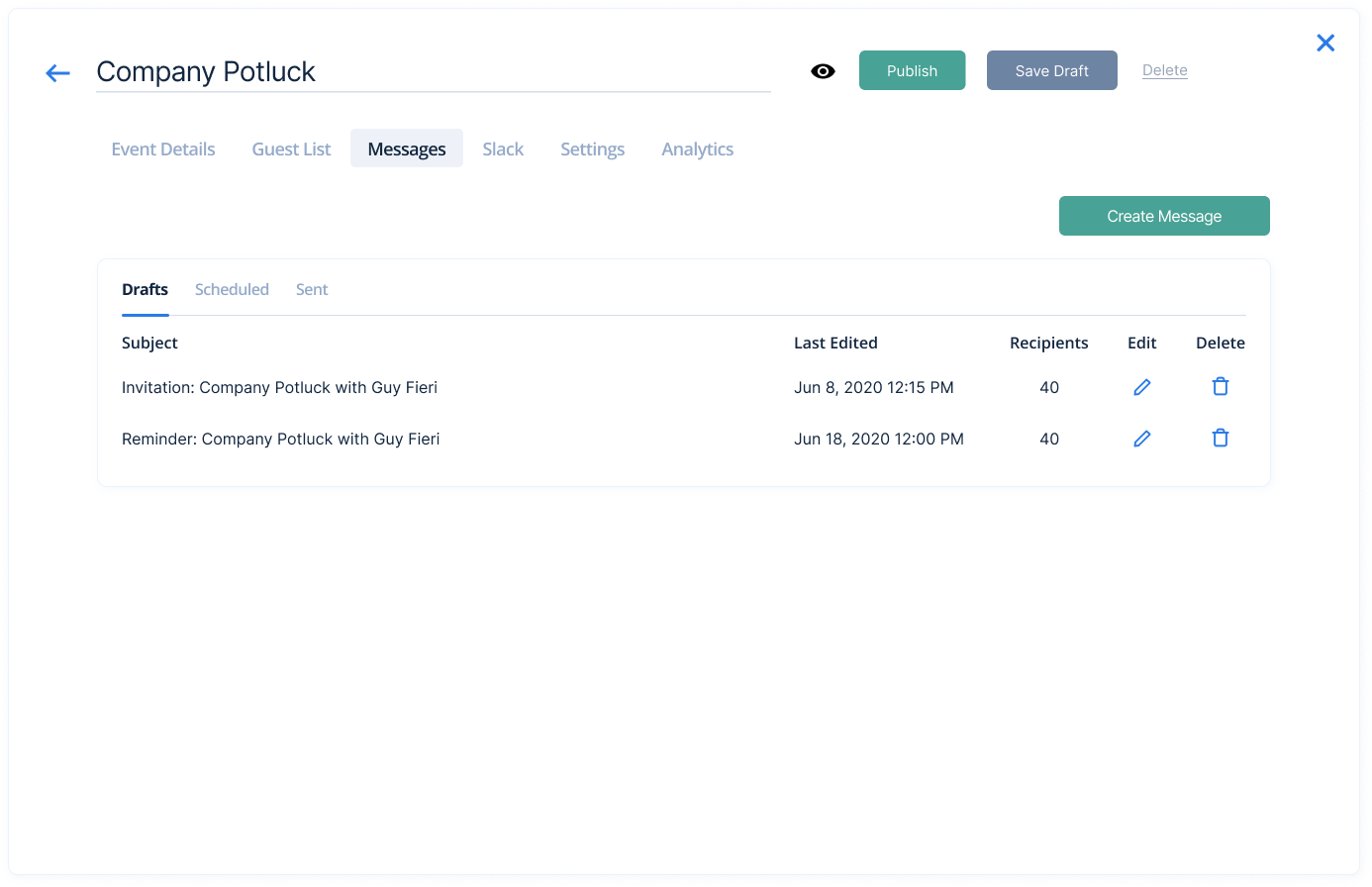
Messages: Draft, schedule, and send emails to your guests about the event

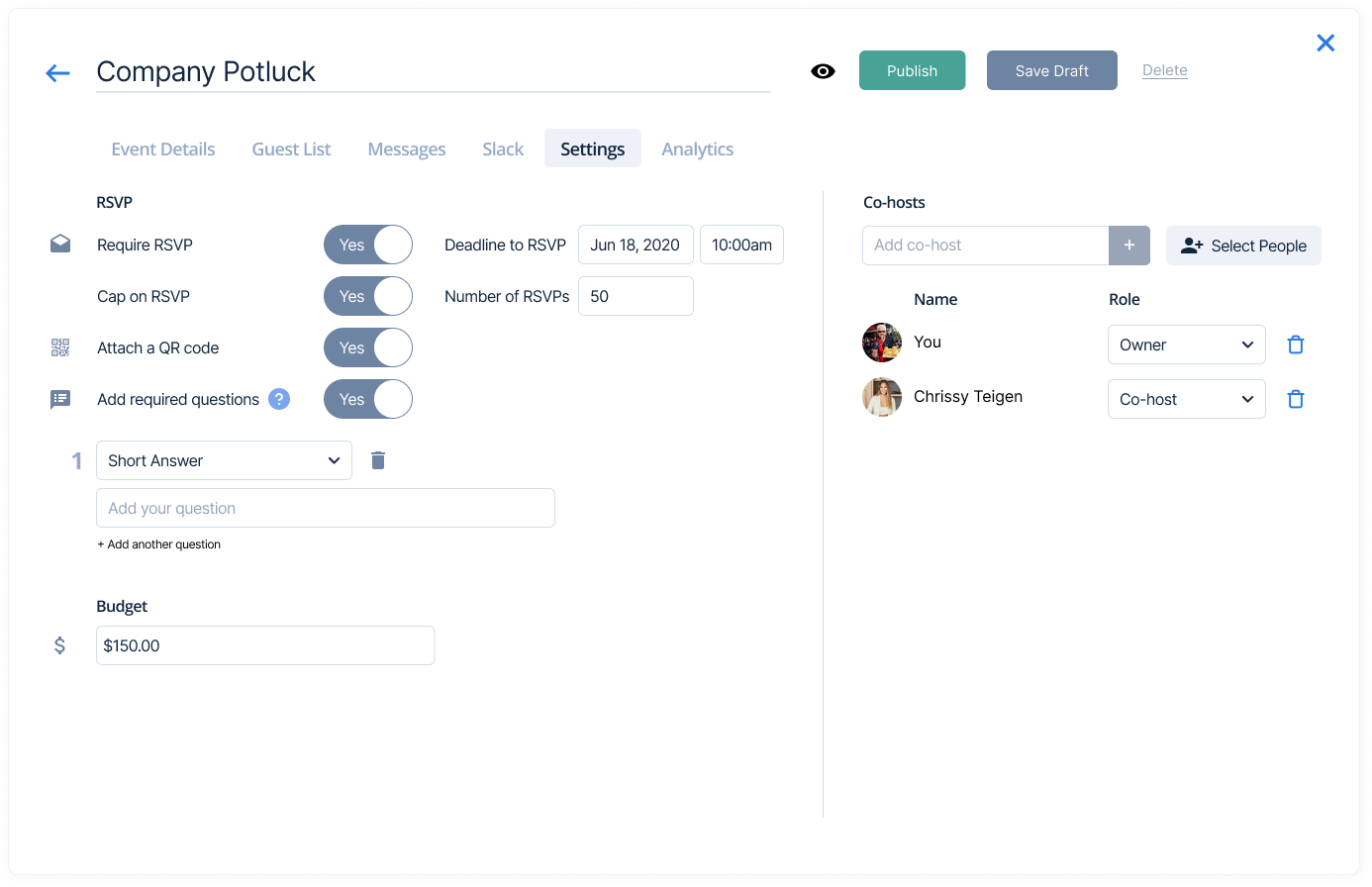
Settings: Edit RSVP requirements, such as deadline, cap, and required questions, record the event budget, and add co-hosts

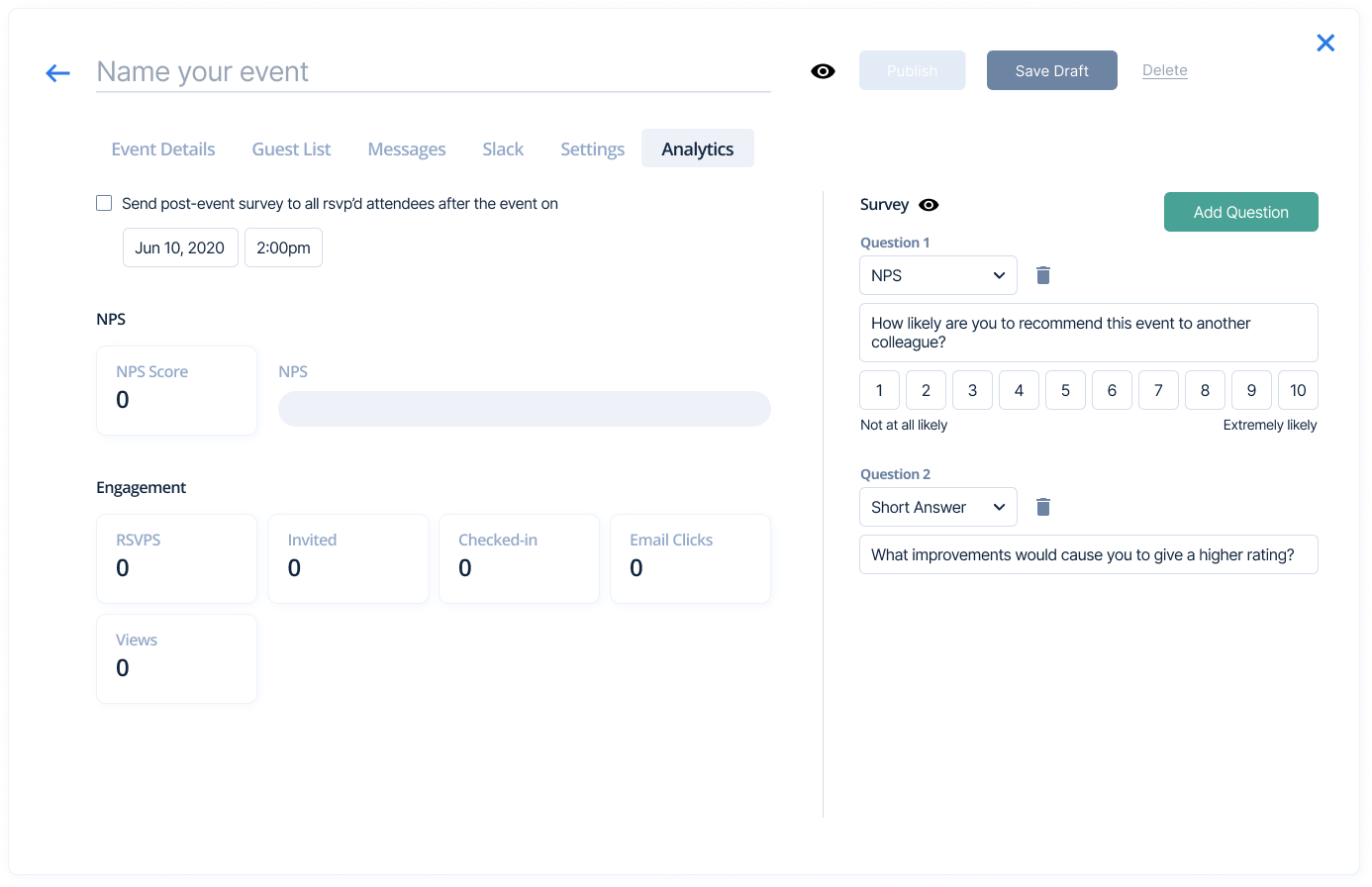
Analytics: Customize your post-event survey and view engagement metrics

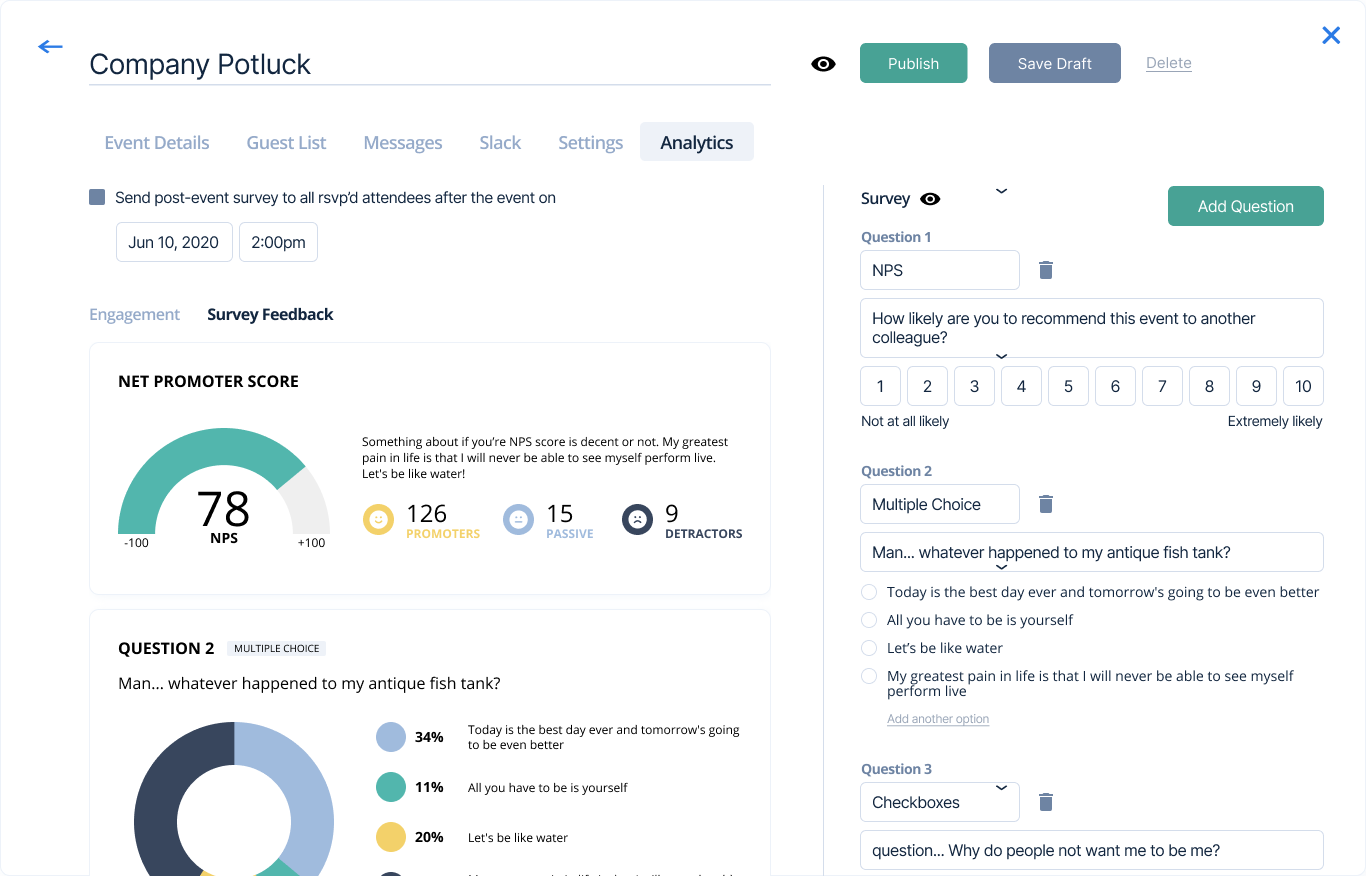
Analytics (Post Event): View data visualizations of survey results